UI Patterns: A Front-End Developer's Perspective
“Creating the KRUTSCH UI Patterns was both uniquely fun and challenging. Below you’ll find the play by play of the brain rollercoaster that was our process, along with a more cut and dry look at what it means to program examples (as a front end developer) of our User Interface design patterns.”
-KRUTSCH Development Team
Patterns Development Process from KRUTSCH Front-End Developer, Cheyenne Smith
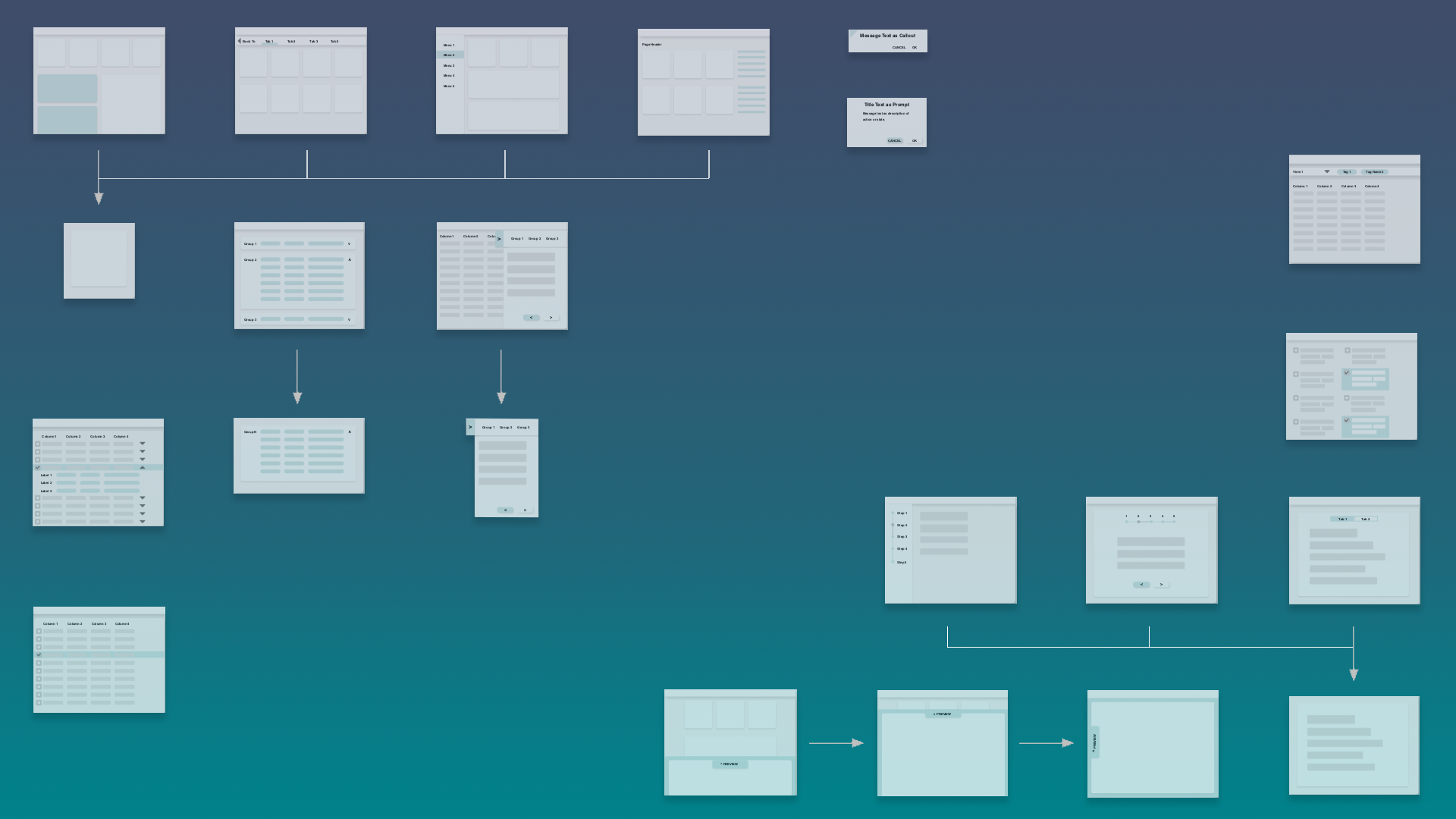
The creation of these components and KRUTSCH Patterns started with research. An excessive amount of research. I wanted to find the best way to create a reusable component library for future app development. I stumbled upon Storybook and React, and decided they would be the best way to create this ‘library’. I then thought, “How would I create such complicated components quickly?” That's how Material UI came into the picture.
React is a JavaScript library for building user interfaces, any previous knowledge of JS makes React pretty easy for any front end developer to pick up. The real challenge was Storybook. It was a pain to start but as soon as I watched a few videos and read enough articles, UI development finally began to click and I was able to create a few button components. I felt immense accomplishment as I started to tackle progressively harder components. Then came the accordion component and it disrupted my progress…
How could I stop propagation onClick? I gave into Material UI. Incredibly complicated components could be edited and rebuilt to my needs. I was once again flying through my list of patterns. Material UI has had its issues (especially when paired with Storybook), but for now it is a means to an end. In time, my fellow front end developers and I will start this journey again; with vanilla HTML/CSS/JS. Our component library will eventually be the nerdy love child of KRUTSCH itself and will be used for more projects and app creation. This next step will take time and patience but will be well worth the wait.
Patterns Development Process from KRUTSCH Front-End Developer, Mitchell Crum
As you can tell, the process was exciting, but we’re even more excited for what’s to come. As to not repeat my colleagues and reiterate what UI patterns are, I would like to address what these KRUTSCH Patterns mean for us, the developers. It would certainly be simpler to just list data in one big chunk, but let me give you a more significant (and lazy) “front end developer” reason as to why these Patterns are important, reusability.
As discussed in the blog post from the designer’s perspective, humans tend to simply repeat what those before us did. The example of the shopping cart on an eCommerce page is also used, so we will use that again here. Let’s say we are building a shopping app. We’d theoretically be able to go back to a similar product containing a cart component and make sure it works with the Tech Stack. Then bam, shopping cart done with a cmd C and cmd V. Yes, we’re proud apple users here. While it's not always that simple, you get the point.
When we have UI Design Patterns already in place, it allows us as developers to do what we do best, iterate. Forked over forked repo, branch over branch we can iterate on these basic components, until we’ve made the smoothest, most performant ‘slide-out-shopping-cart-purchase-list-panel-plugin’, ever. This brings us back to our examples here, are they a flawless attempt at re-creating our great user experience design? No, this was what we’d like to call a messy but necessary first step. To be honest about the process, not just in the way we talk about it. When we share our work as well, it will only serve to help create better iterations down the road. You may be wondering why we chose Material UI and React when they won’t work with Vue, Svelte, Angular or anything else. Sort of contradicts this concept of reusability. That’s why we’re not releasing the code just yet. We’re planning our next iteration with plain old boring HTML, CSS and JavaScript. This will allow all of us to kick start more polished versions in Vue, Angular, Svelte, or whatever other JS frameworks appear by noon today. These first steps are the path to building something bigger and better for the future, to help businesses slash the time required for app creation.
End Note
Check out KRUTSCH's own UX designer’s take on UI Patterns here..
Follow us on LinkedIn to see the next article in your feed.
Cheyenne Smith is a front end developer who believes function can be beautiful.
She enjoys growing her range of skills and finding new ways to optimize the quality of her work; exploring the world of design keeps Cheyenne’s products fresh.
Mitchell Crum is a front end developer at KRUTSCH specializing in unique and performant user interfaces for the web.