Proven Design Patterns.
KRUTSCH UI Patterns slash the time required to differentiate your digital brand.
Patterns are existing frameworks which we base data layout and visual styling on. With the use of UI Patterns we’ve recognized frameworks we've relied on in the past to effectively organize information. From this we've implemented faster and cleaner frameworks for design iteration. We use various visual design software and tools, like Adobe XD sticker sheets and OmniGraffle stencils, to streamline storyboard and workflow creation. Ultimately, KRUTSCH Patterns slash time required to assemble early versions of your digital story.
It only made sense to utilize Material UI for our first attempt at sharing code examples with the world because we use the Material Design System as a general visual language guide for many of our apps. These components (and larger examples) represent our interpretation of the KRUTSCH Patterns in a vacuum. The design may have iterations and changes along with code behind it, but the Patterns do not. This made using Material UI a unique challenge, as it is intentionally opinionated. After some futzing, we were able to mold Material UI into something of our own.
Patterns aren’t a new concept in UI/UX design, but their presence in the apps we design says something of their usefulness. We know how to make them work for you. Check out the frameworks below.

Ordered, multi-step tasks break down complex sequences into user friendly sections.

Ordered, guided instruction with easily digestible steps.

Step-by-step form or data entry provides context: a multi-part form within a single app page using keyboard navigation.

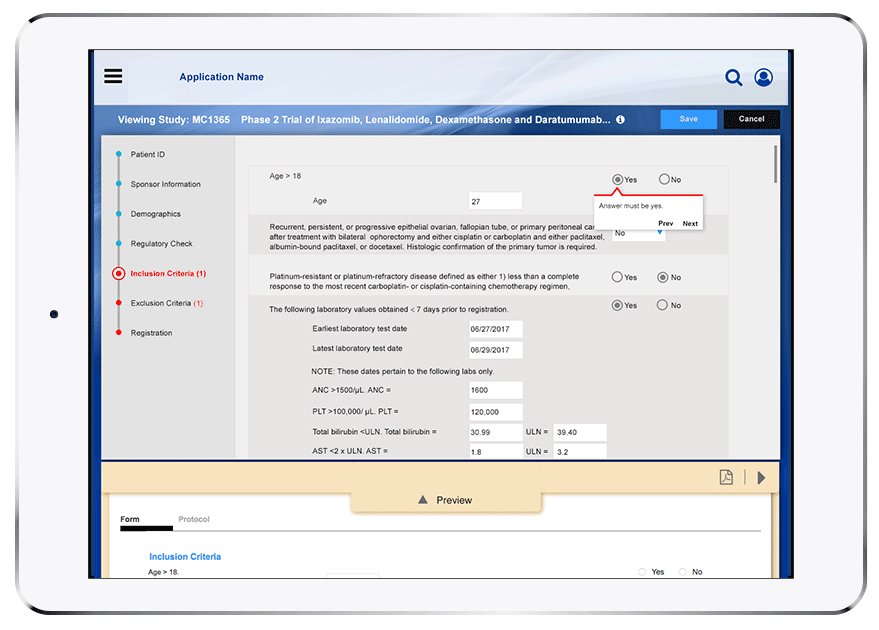
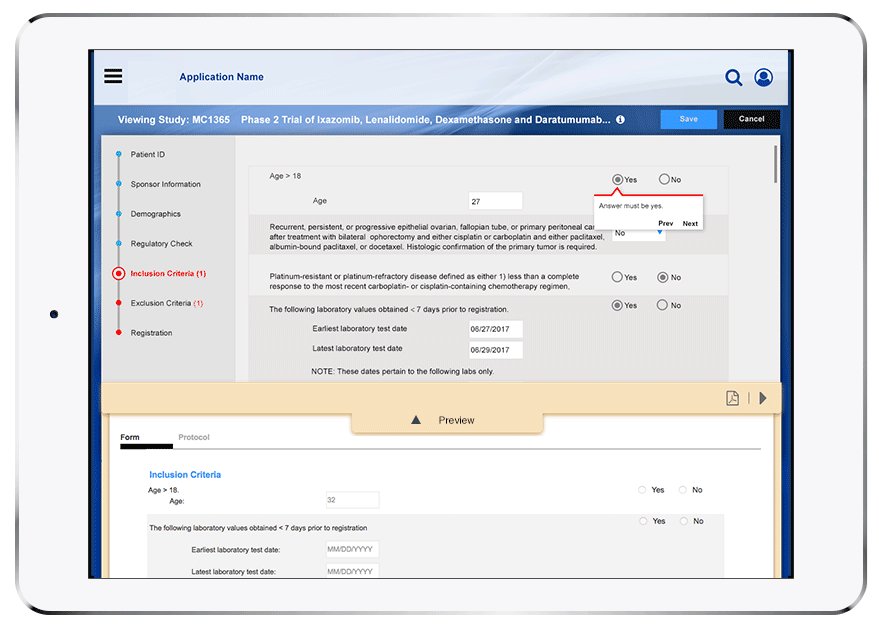
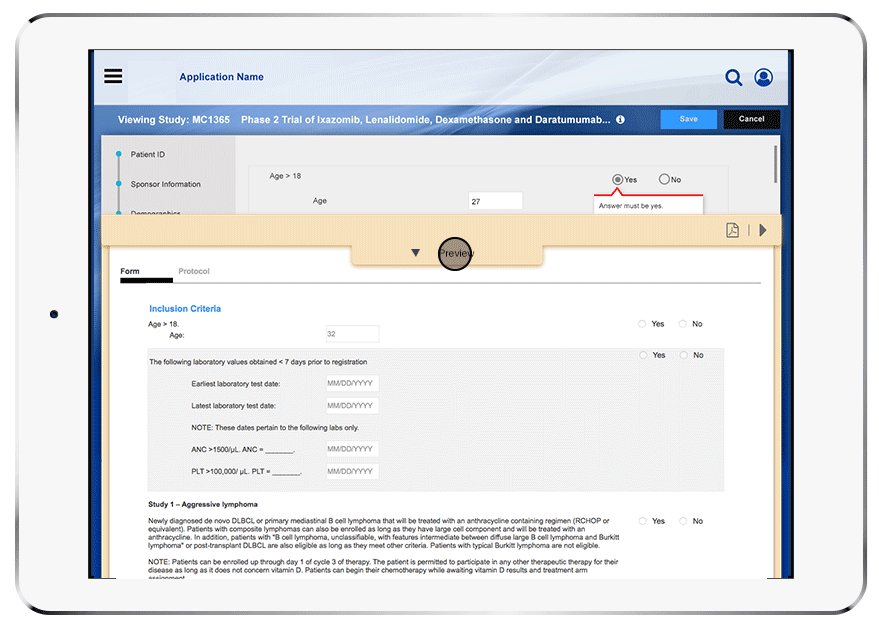
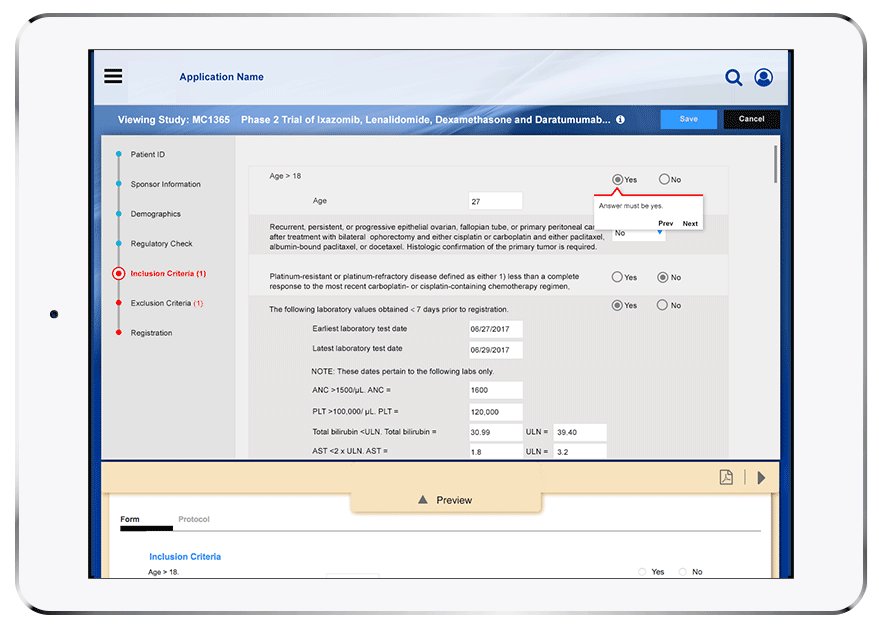
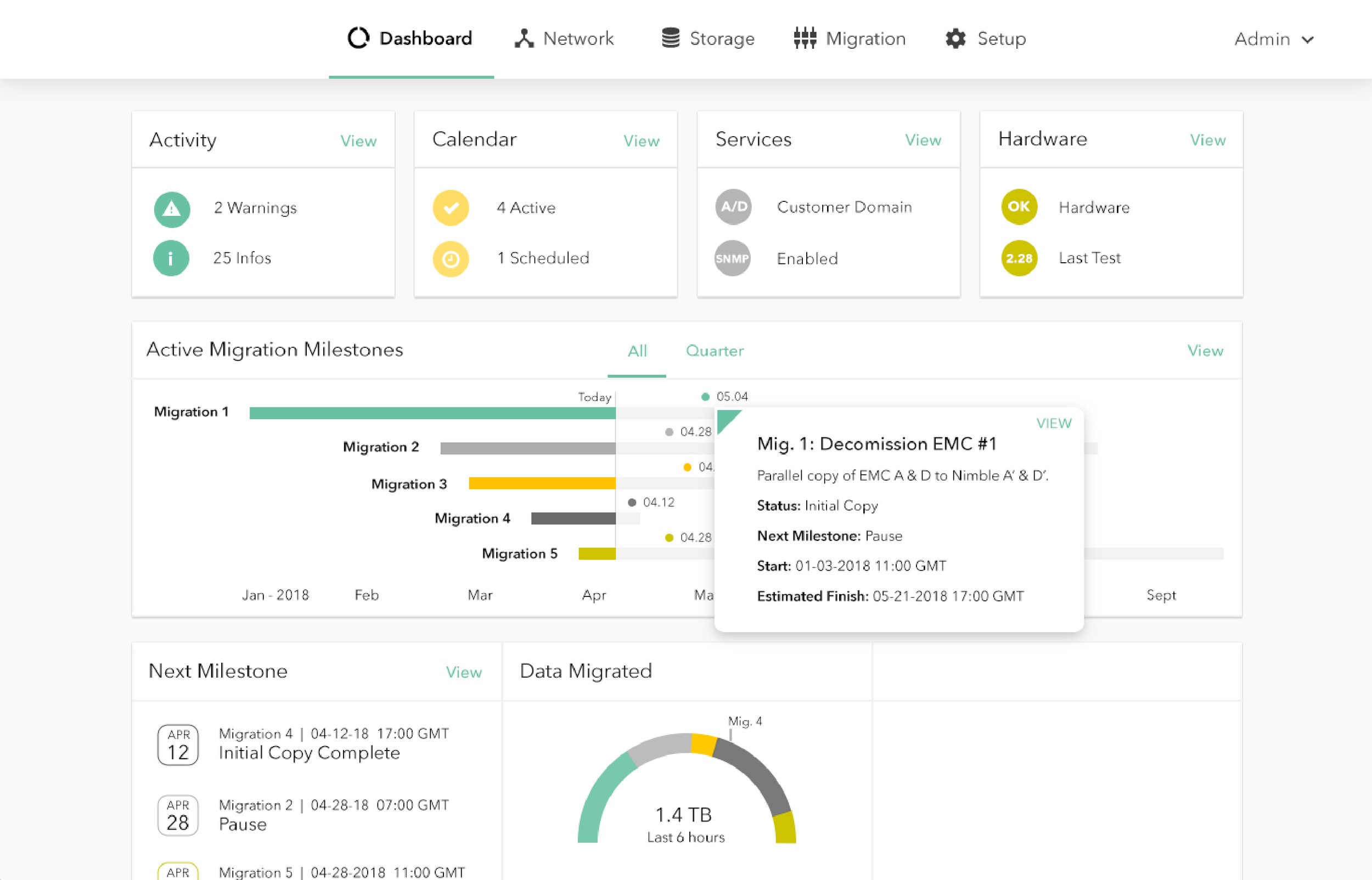
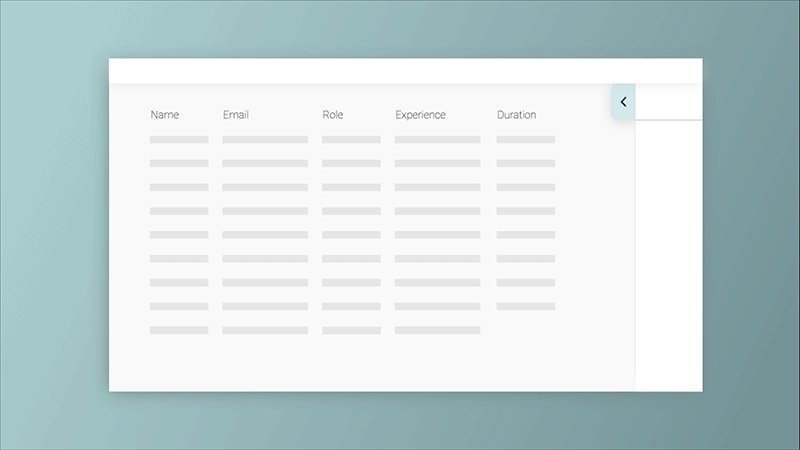
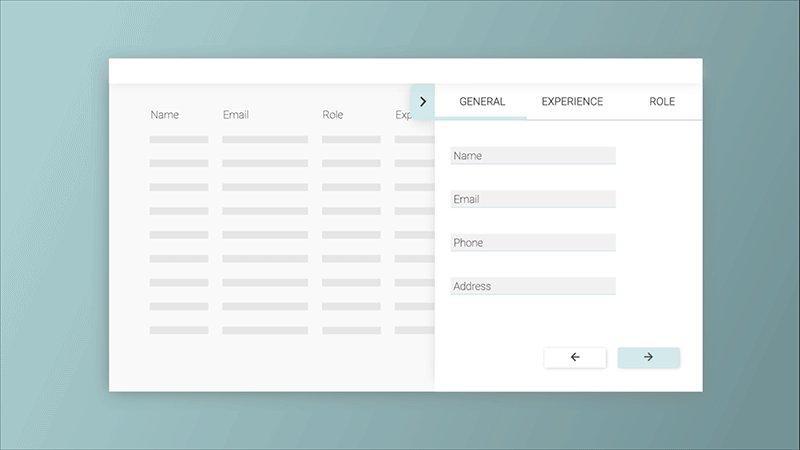
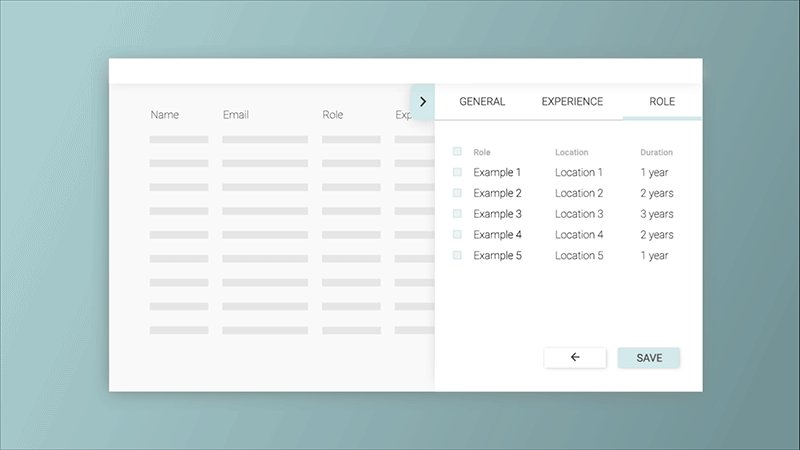
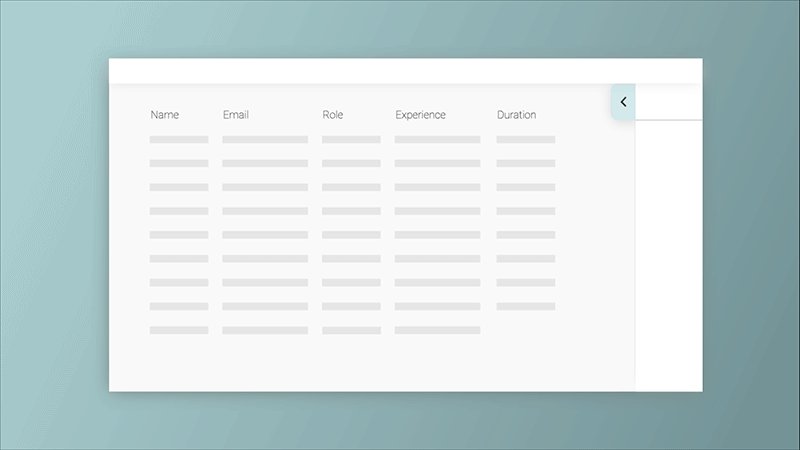
A paper metaphor for a digital system, whether a portrait mode tablet or a multi-screen desktop, this pattern uses a slide-up document pad to preview, review, or edit.
Curious? Interact with this Pattern here.

Tiled landing page with a high level view of most important information.

Organize and navigate between complex workflows

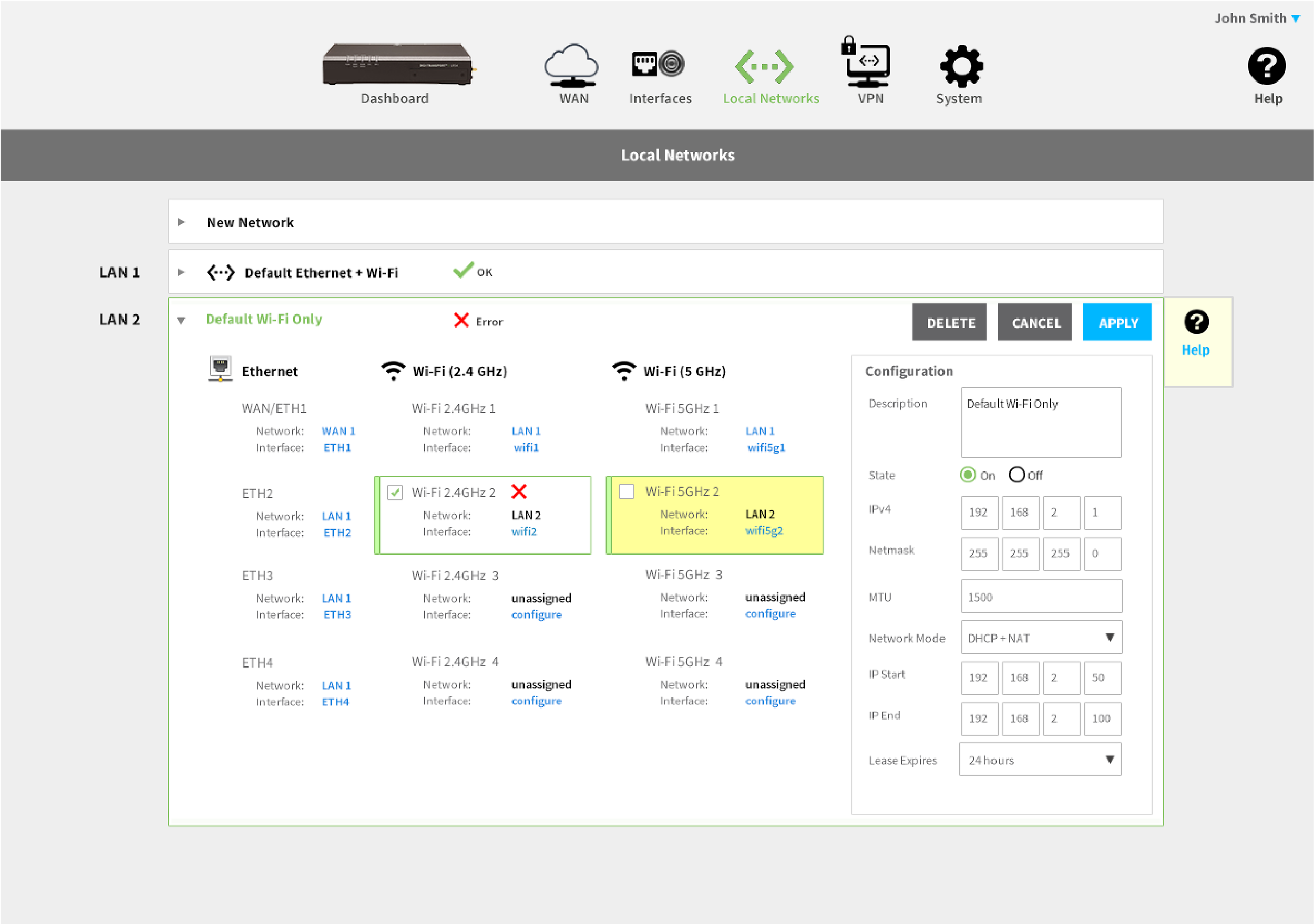
Accordion containers that expand and collapse allow the user to focus on relevant content.

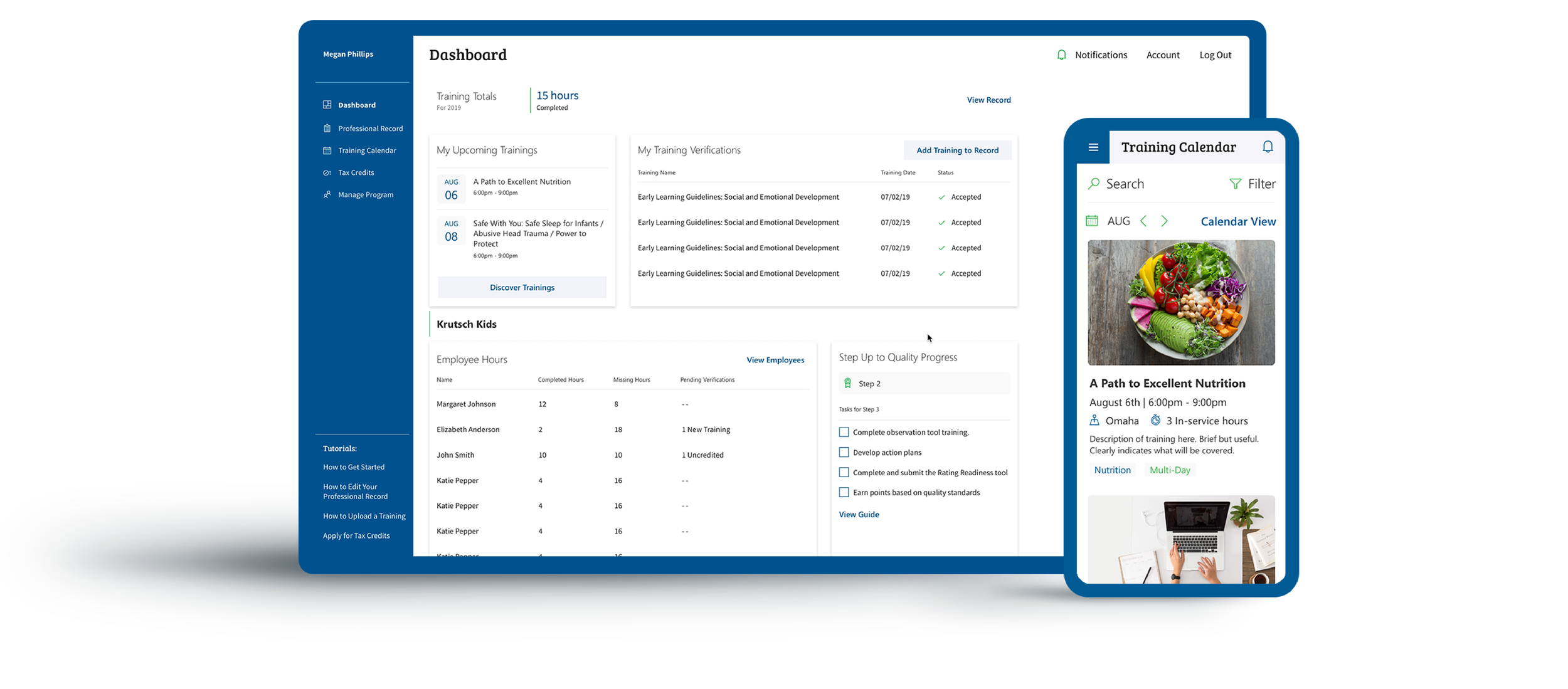
Dashboard variant with secondary links customized to support a particular user, role, or instance.

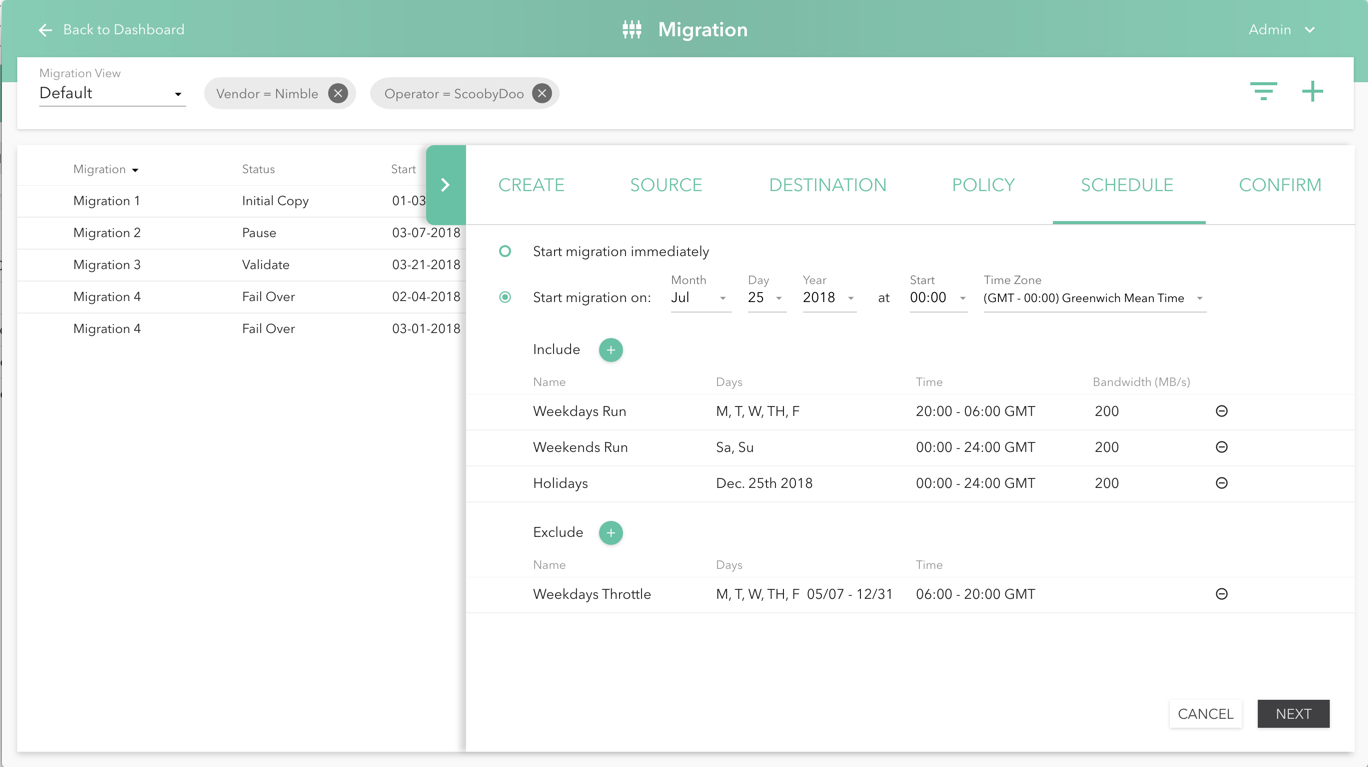
Tabs show multiple perspectives of the same data.

Slide out panel to accommodate space for editing or displaying compound data.

Vertical menu to easily navigate across functionally related pages.

Tags filter data and are bookmarked into views for easy access and organization.

Spacial multi-selection grid of data all on one page for quick scan.

Table rows provide high level report and expand into subtables for further detail and investigation.

Manages large, flexible amounts of data for basic creation, editing, and filtering.

Callout highlights error and navigates user through a review within or across pages.

Sunburst graphic draws the eye and directs focus to next steps.

An overview of contents and one-click shortcut to embedded pages.

Test out our Document Pad.
As one of the more complex patterns we designed and developed, the Document Pad deserves its own interactive experience.
Watch and listen to our developers walk through some of our most used and most complex KRUTSCH Patterns.
It’s easy enough to talk the Pattern talk, but how do we walk the Pattern walk? Check out how the KRUTSCH Patterns benefited a few real life clients.
The Document Pad was used in web-based app to help create, manage, and track all aspects of clinical research studies for the #1 healthcare system in the nation (a DaVinci Software client).
An appliance-embedded, web-based app to setup, manage, and monitor all aspects of storage migration.
Used for an app that interacts with an enterprise-grade wireless router that includes support for a variety of connections, including multiple cellular networks.